Jeg kom nylig over en podcast hvor, Nikita Prokopov, en font utvikler ble intervjuet. Han jobber med en font som heter Fira Code, som blant annet har et ganske deilig sett med ligaturer. Den har en hel haug med features, hvor blant annet bokstaver og tegn justeres basert på hvilke bokstaver som kommer før og etter den. Feks vil kolon bli plassert lavere når det står mellom to små bokstaver (x : a) enn hvis de står mellom to store bokstaver (X : X). For de som bruker VScode så finnes det også en plugin som fjerner ligaturene i settinger der du ikke ønsker dem, som regex osv.
Jeg har blitt ganske forelsket i denne fonten. Det er noe skikkelig tilfredstillende med at ting ser fint ut.
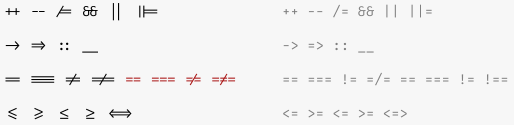
Et lite utdrag:

Installasjonsguide for et godt utvalg editorer og mer info om alle de små herlige featurene til Fira Code kan sjekkes ut på git-repoet .
Er det noen som har noe annet visuelt snacks på lager?


 , kan godt hende det stemmer når det kommer til symbloer (er det det som er ligatur? Nytt ord for meg:sweat_smile:), men for ord så sies det vi ikke leser boktsavene enkelvtis, men alle i en batch liksom, som er åsakren til at du kraler å lese dette (kanskje til og med uten å merke hva som annerledes med en gang).
, kan godt hende det stemmer når det kommer til symbloer (er det det som er ligatur? Nytt ord for meg:sweat_smile:), men for ord så sies det vi ikke leser boktsavene enkelvtis, men alle i en batch liksom, som er åsakren til at du kraler å lese dette (kanskje til og med uten å merke hva som annerledes med en gang). Leste helt ferdig før jeg skjønte at det var noe muffins. Og ja, du sier noe der. Kilden min for utsagnet er readme filen på
Leste helt ferdig før jeg skjønte at det var noe muffins. Og ja, du sier noe der. Kilden min for utsagnet er readme filen på