Jeg har merket at jeg ikke er så flink til å ta pauser mens jeg arbeider. Tenkte å få til litt mer struktur med og kun jobbe i 30 minutters intervaller. Desverre finnes det ingen klokker som tilbyr den avanserte nedtellingsfunksjonaliteten jeg ønsker (  ), så tenkte derfor jeg skulle lage en liten app for å fikse problemet mitt.
), så tenkte derfor jeg skulle lage en liten app for å fikse problemet mitt.
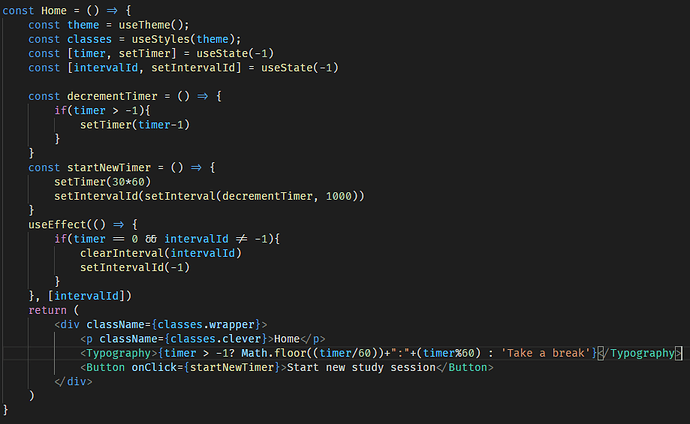
Men så oppsto det et problem nesten med en gang, som jeg ikke helt klarer å forstå. Jeg skal kun lage en applikasjon som teller ned fra 30:00 til 00:00. Tenkte å gjøre det ved å sette opp en interval som decrementerte en timer hvert sekund. Jeg har skrevet følgende kode:
Resultatet er at decrementTimer kalles hvert sekund, men for den er timer-variabelen lik -1 på hvert kall. Kan noen foklare meg hva som skjer?


 lese den posten til Abramov igjen
lese den posten til Abramov igjen